Getting Started
This is your CDS Designer UI guide. No matter how experienced you are or what you want to achieve, it should cover everything you need to know — from navigating the interface, to making the most of different features.
What is CDS Designer UI?
CDS Designer UI is a framework to automate the resolution of resources for instantiation and any config provisioning operation, such as day0, day1 or day2 configuration.
CDS has a both design time and run time activities; during design time, Designer can define what actions are required for a given service, along with anything comprising the action. The design produce a CBA Package. Its content is driven from a catalog of reusable data dictionary and component, delivering a reusable and simplified self-service experience.
CDS modelling is mainly based on TOSCA standard, using JSON as representation.
What's new?
Create full CBA packages from built-in forms without programing
Import old packages for edit and collaboration
Create sophisticated package workflows in a no-code graphical designer
Customizable CBA Package actions
Easily create and manage lists of data via interface (Data Dictionary, controller catalog, and config management)
Integration between CDS UI and SDC Services
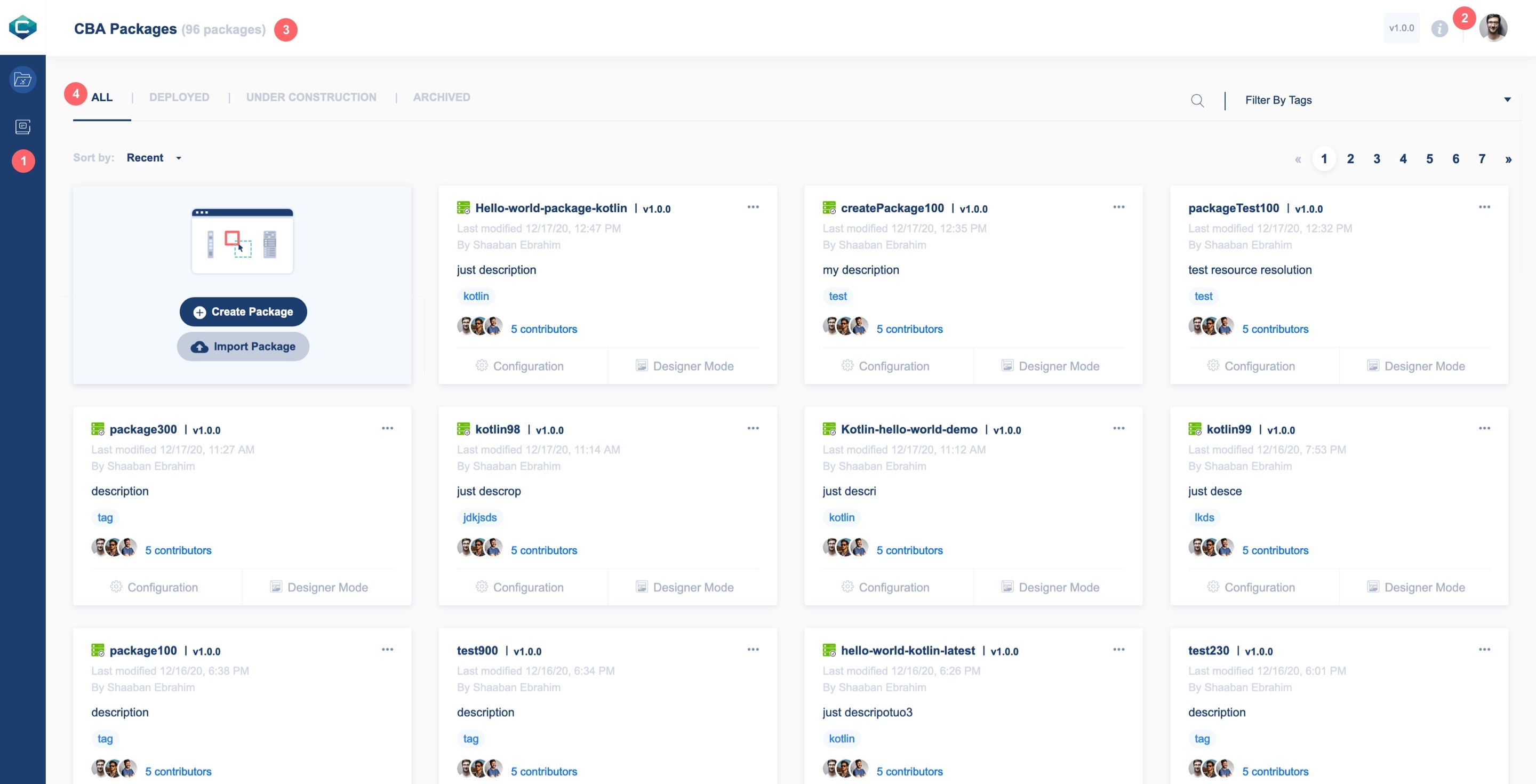
Overview of CDS Interface
Full CDS UI screens are available in InVision
- CDS main menu: Access all CDS module list including Packages, Data Dictionary, Controller Catalog, etc.
- Profile: Access user profile information
- Module Title: See current module name and total number of items in module list
- Module list: View all active items in module and tools for search and filtering