How to Get Started with CDS Designer UI
If you’re new to CDS Designer UI and need to get set up, the following guides may be helpful:
NOTE:
In order to see the latest version described below in the tutorial, we will need to use the latest cds-ui-server docker image:
nexus3.onap.org:10001/onap/ccsdk-cds-ui-server:1.1.0-STAGING-latest
Create New CDS Package
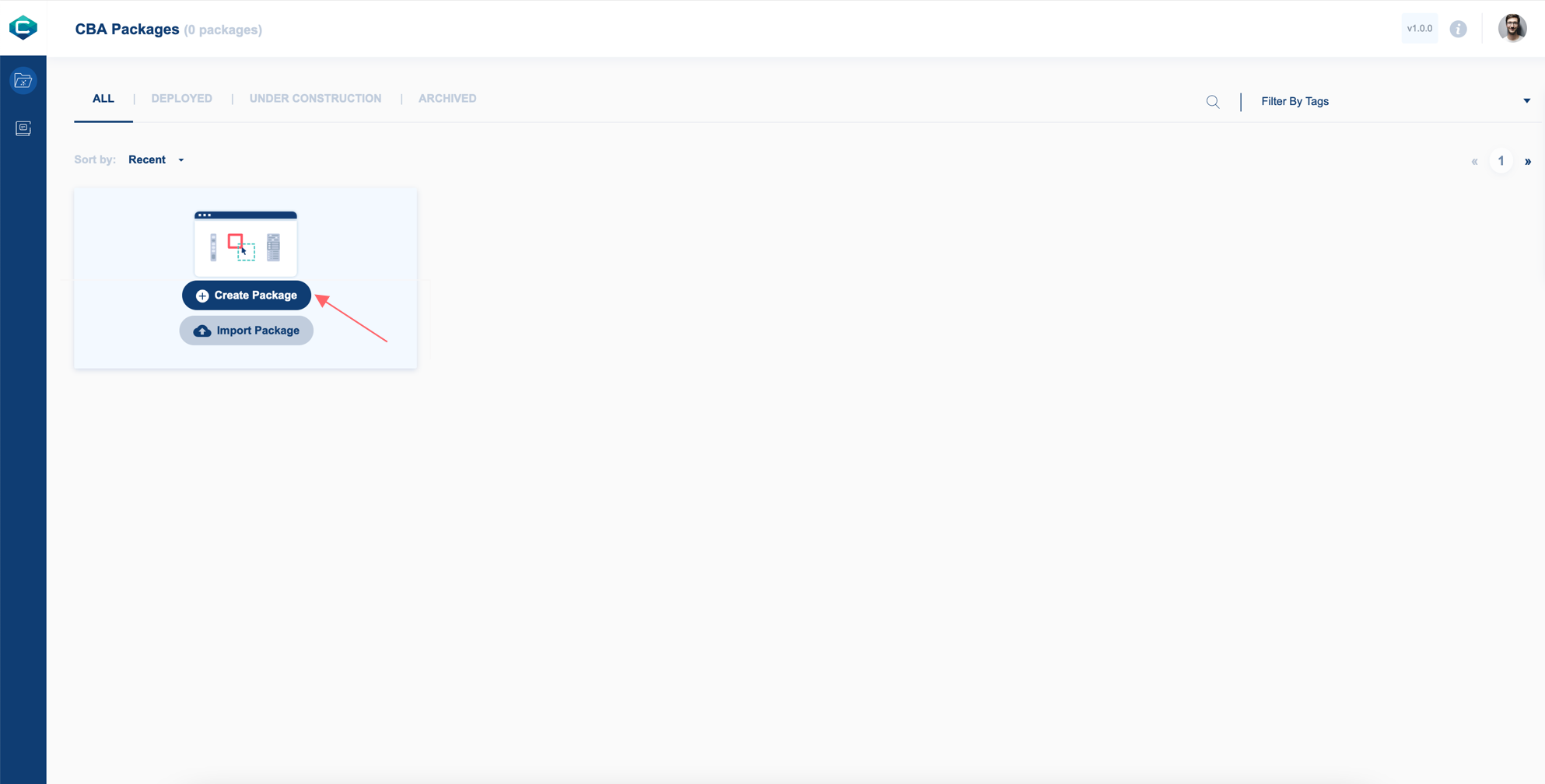
In the Package List, click on the Create Package button.
Define Package MetaData
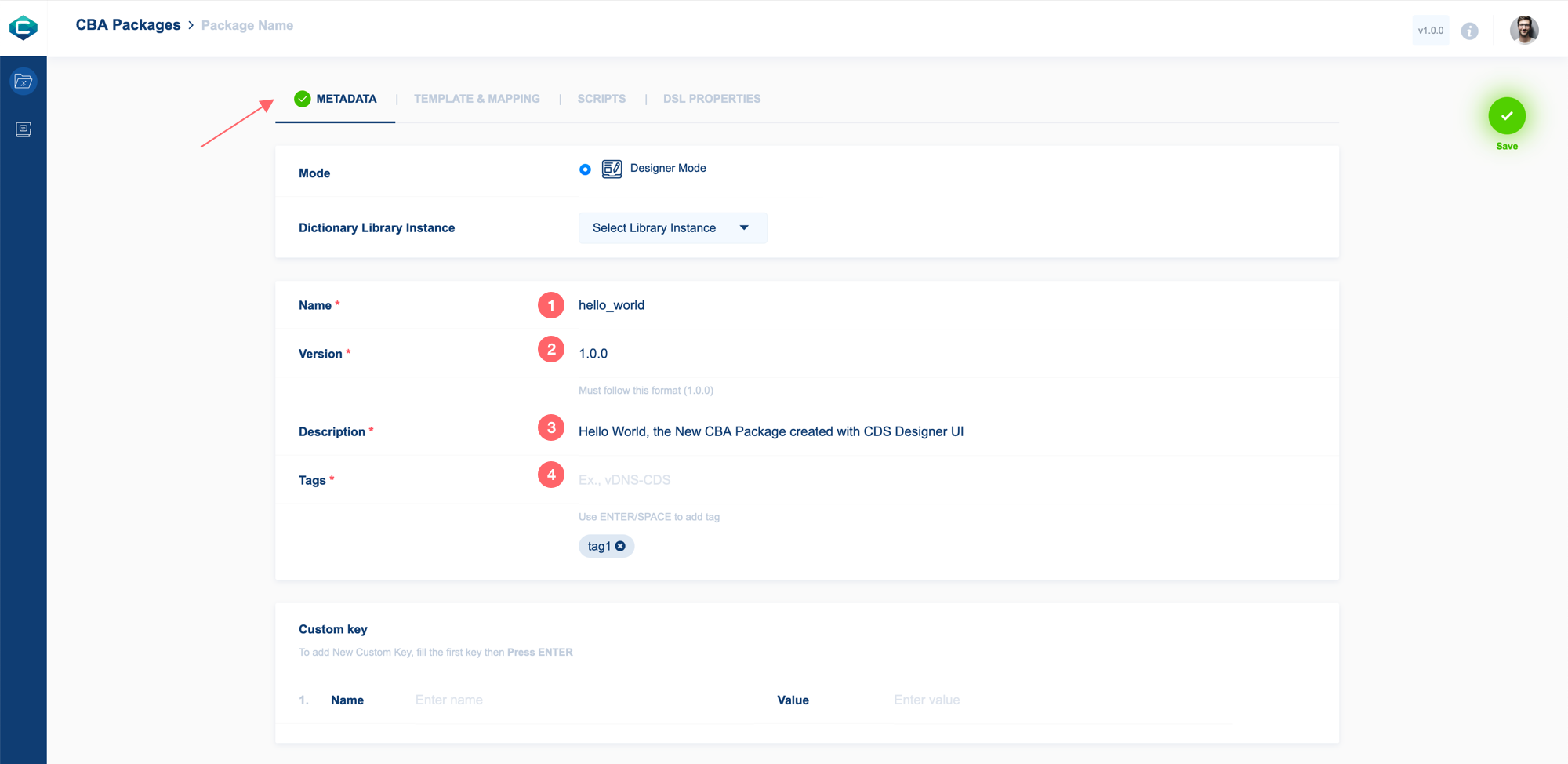
In MetaData Tab:
- Package name (Required), type "hello_world"
- Package version (Required), type "1.0.0"
- Package description (Required), type "Hello World, the New CBA Package created with CDS Designer UI"
- Package Tags (Required), type "tag1" then use the Enter key on the keyboard
Once you enter all fields you will be able to save your package. Click on the Save button and continue to define your package.
Define Template And Mapping
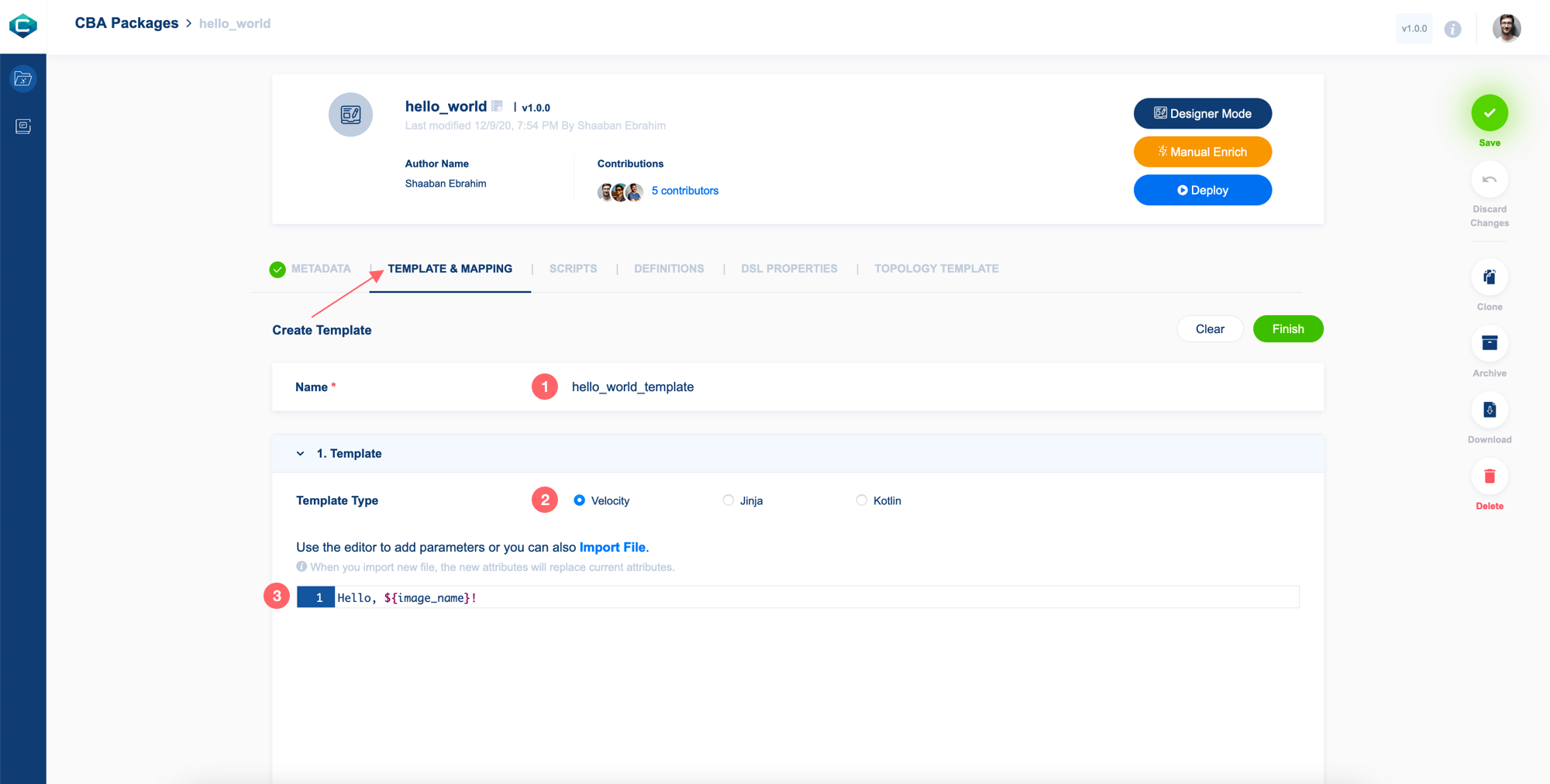
In the Template & Mapping Tab:
- Enter template name "hello_world_template", then go to Template section
- Choose the template type "Velocity"
- Type the Template parameter "Hello, ${image_name}!" in the code editor
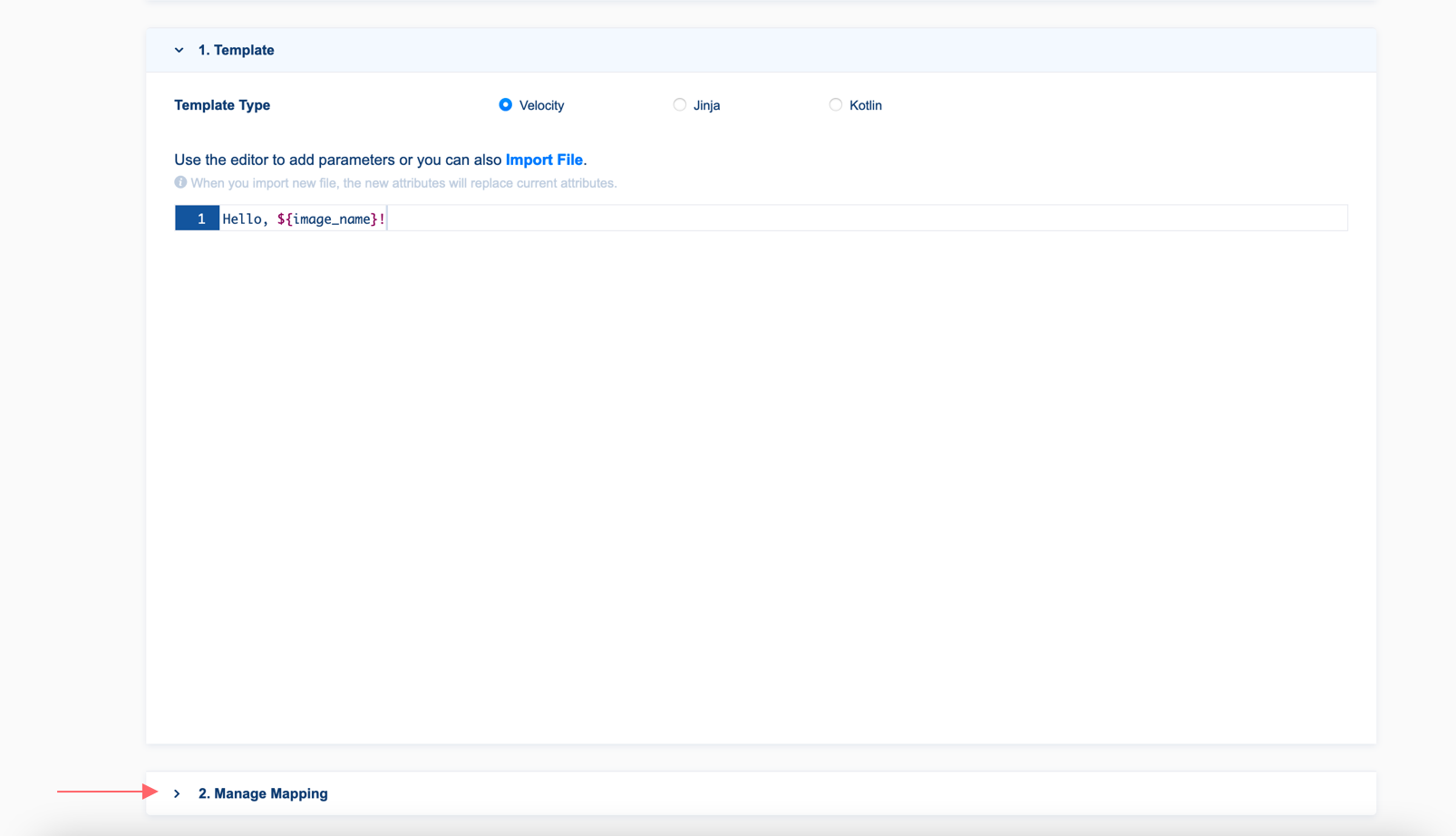
Now, go to the Manage Mapping section.
Click on the Use Current Template Instance button to resolve the value within the template and to auto-map it.
Inside the Mapping table, change Dictionary Source from default to input
Click on the Finish button to save the template and close it.
After the new template is added to the Template and Mapping list, click on the Save button to save the package updates.
Create An Action
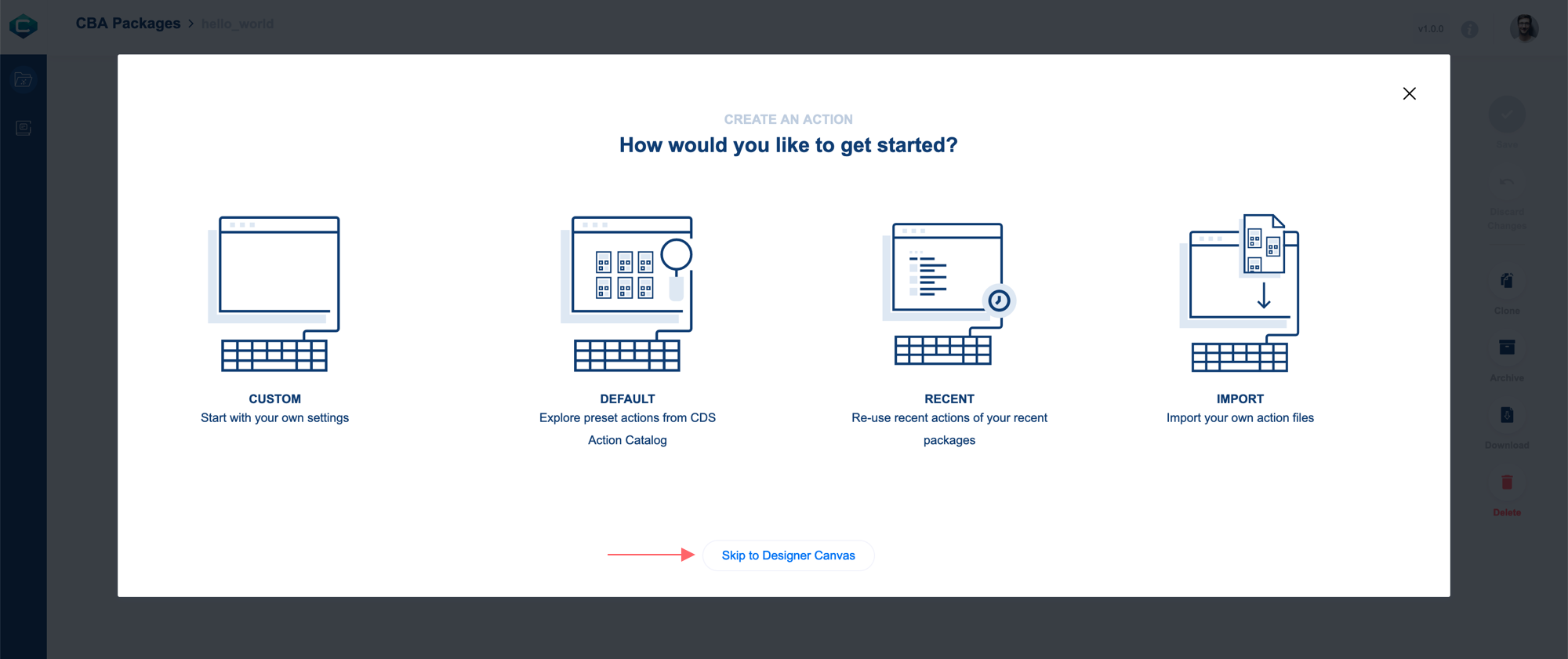
From the Package information box on top, click on the Designer Mode button.
Click on the Skip to Designer Canvas button to go directly to Designer Mode.
Now the designer has zero action added. Let's start adding the first Action.
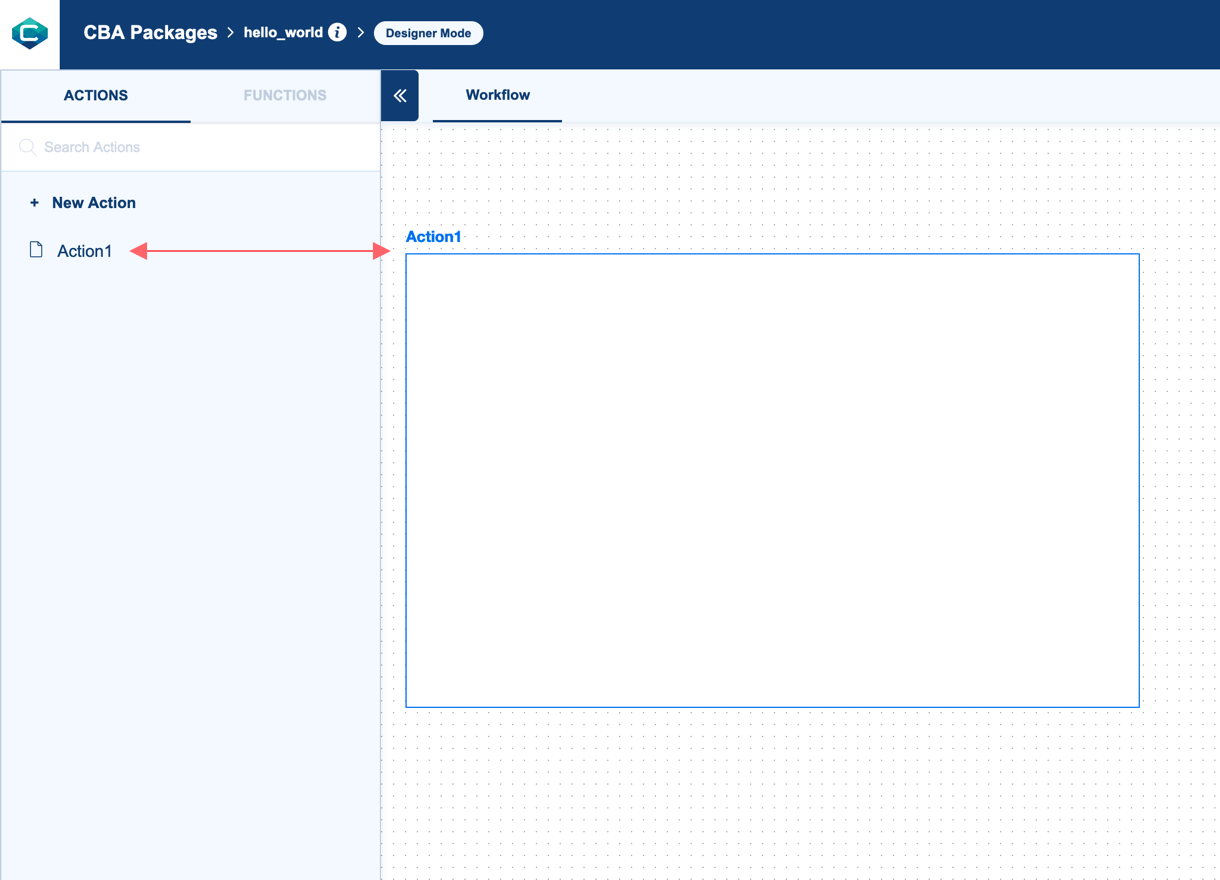
Go to the left side of the designer screen and in the ACTIONS tab, click on the + New Action button.
Now, the first Action Action1 is added to the Actions list and in the Workflow canvas.
Add Resource Resolution Function To The Action
On the left side of the designer screen, Click on the FUNCTIONS tab to view all the Functions List.
Drag the function type "component-resource-resolution"
Drop the function to the "Action1" Action container.
Define Action Attributes
Click on Action1 from the ACTIONS tab to open the ACTION ATTRIBUTES section on designer screens’ right side.
Let's customize the first action's attribute by click on the + Create Custom button to open Add Custom Attributes modal window.
In the Add Custom Attributes Window, and the INPUTS tab starts to add the first input attribute for Action1.
INPUTS Tab: Enter the required properties for the inputs’ attribute:
- Name: "template-prefix"
- Type: "List"
- Required: "True"
After you add the template-prefix input's attribute, click on In the OUTPUT Tab to create the output attribute too.
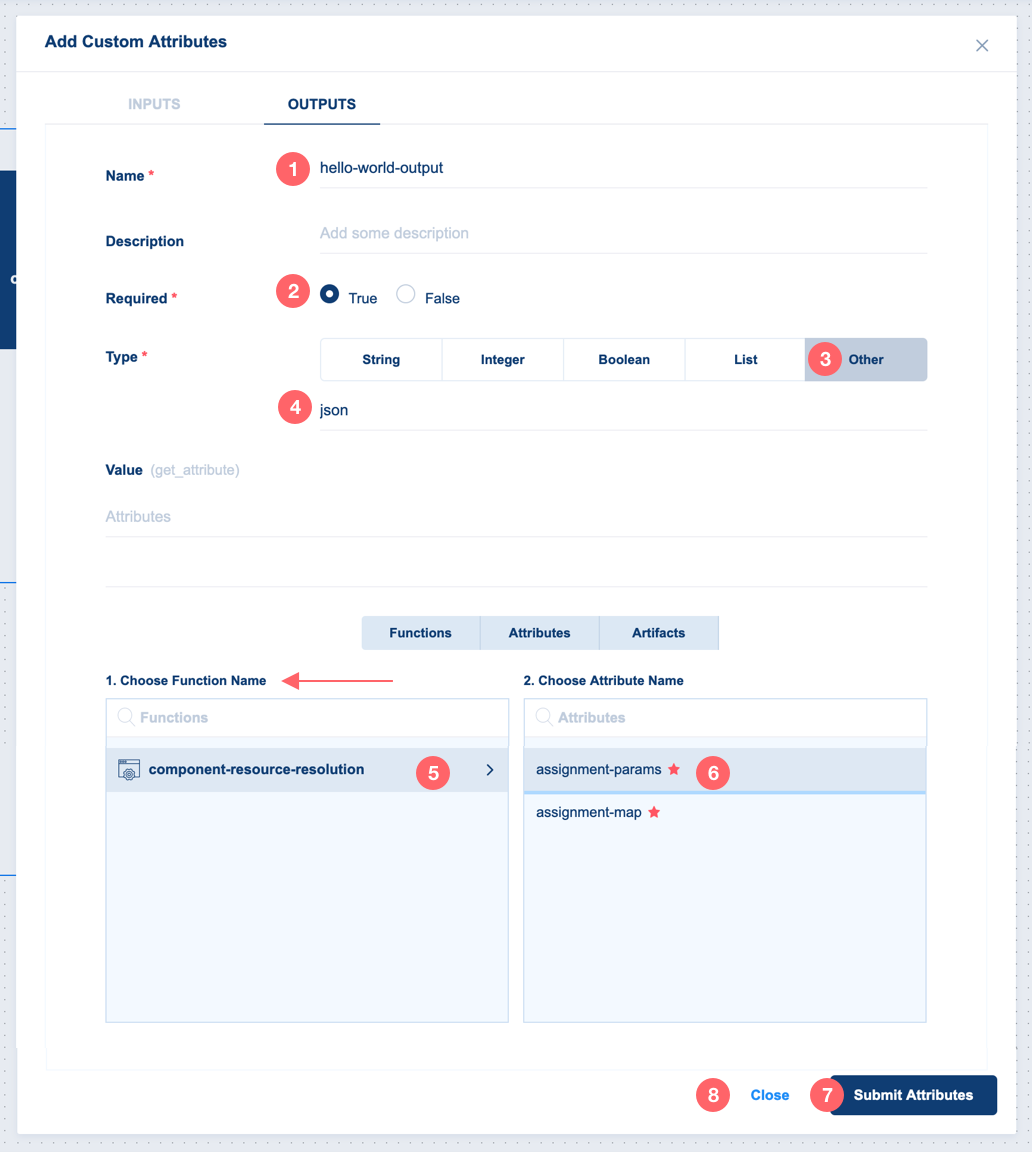
OUTPUTS Tab: Enter the required properties for the output’ attribute:
- Name: "hello-world-output"
- Required: "True"
- Type: "other"
- Type name: "json"
- Value (get_attribute): From the Functions list, select "component-resource-resolution" that will show all attributes included in this function
- Select parameter name "assignment-params"
- Click on the Submit Attributes button to add input and output attributes to Actions' Attributes list
- Click on the Close button to close the modal window and go back to the designer screen.
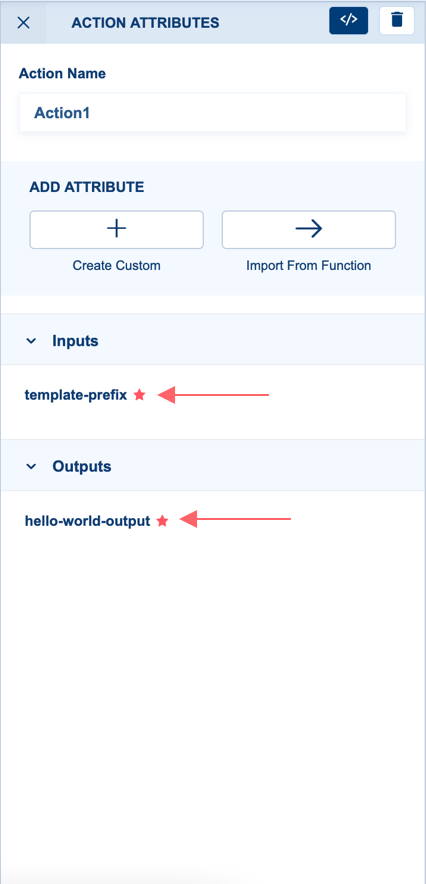
Now, you can see all the added attributes listed in the ACTION ATTRIBUTES area.
Define Function Attributes
From ACTIONS List, Click on the function name "component-resource-resolution".
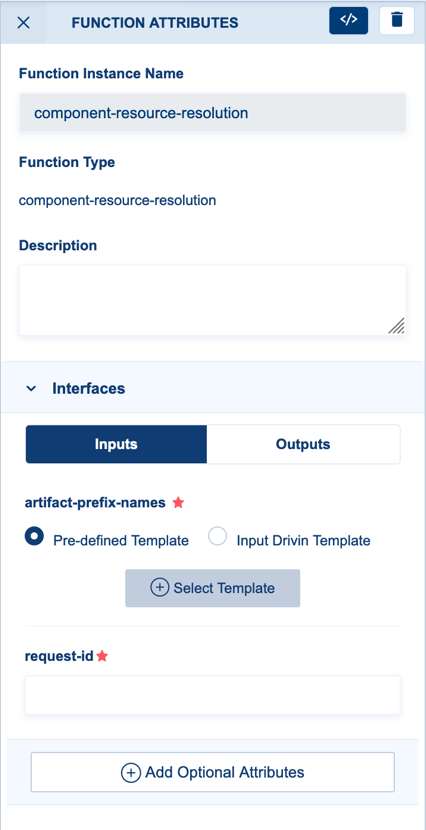
When you click on the component-resource-resolution function, the FUNCTION ATTRIBUTES section will be open on the right side of the designers' screen.
Now, you need to add the values of Inputs or Outputs required attributes in the Interfaces section.
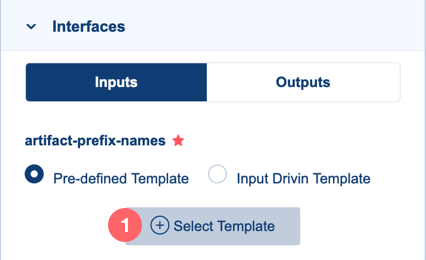
- artifact-prefix-names:
- Click on the Select Templates button
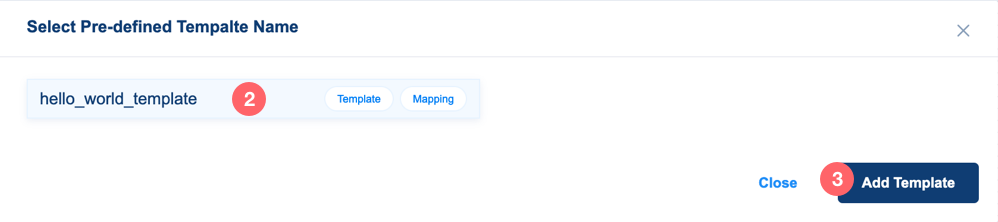
- In the modal window that lists all templates you created, click on the "hello_world_template" name
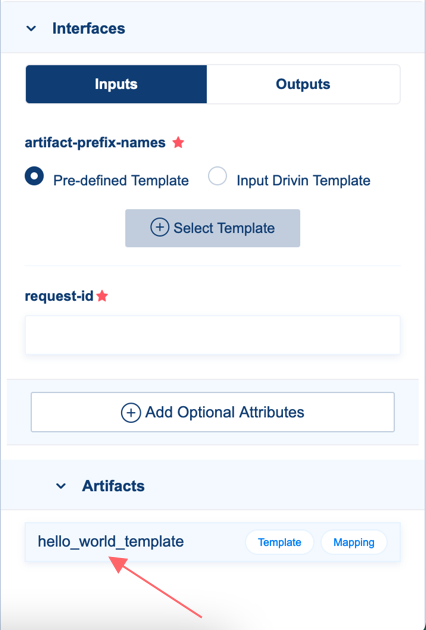
- Click on the Add Template button to insert it in the Artifacts section and to close the modal window.
Now, the hello_world_template template is listed inside the Artifacts section.
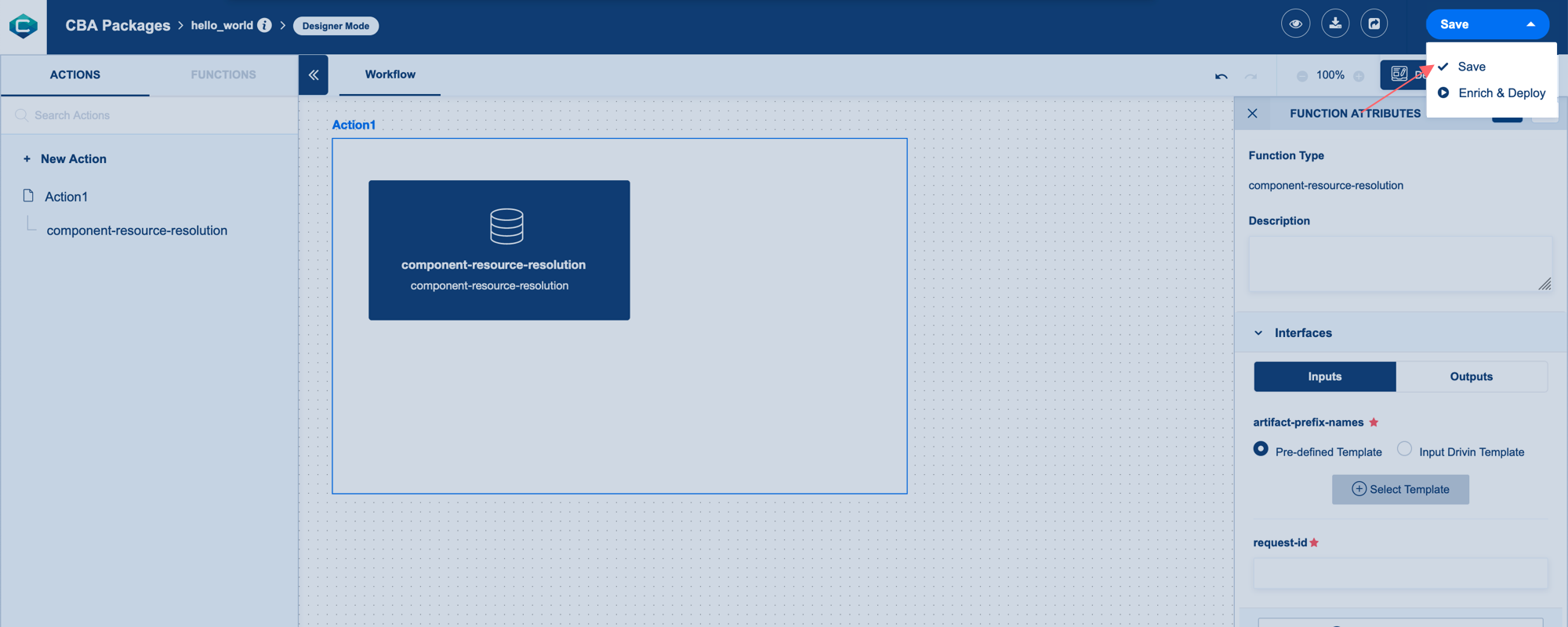
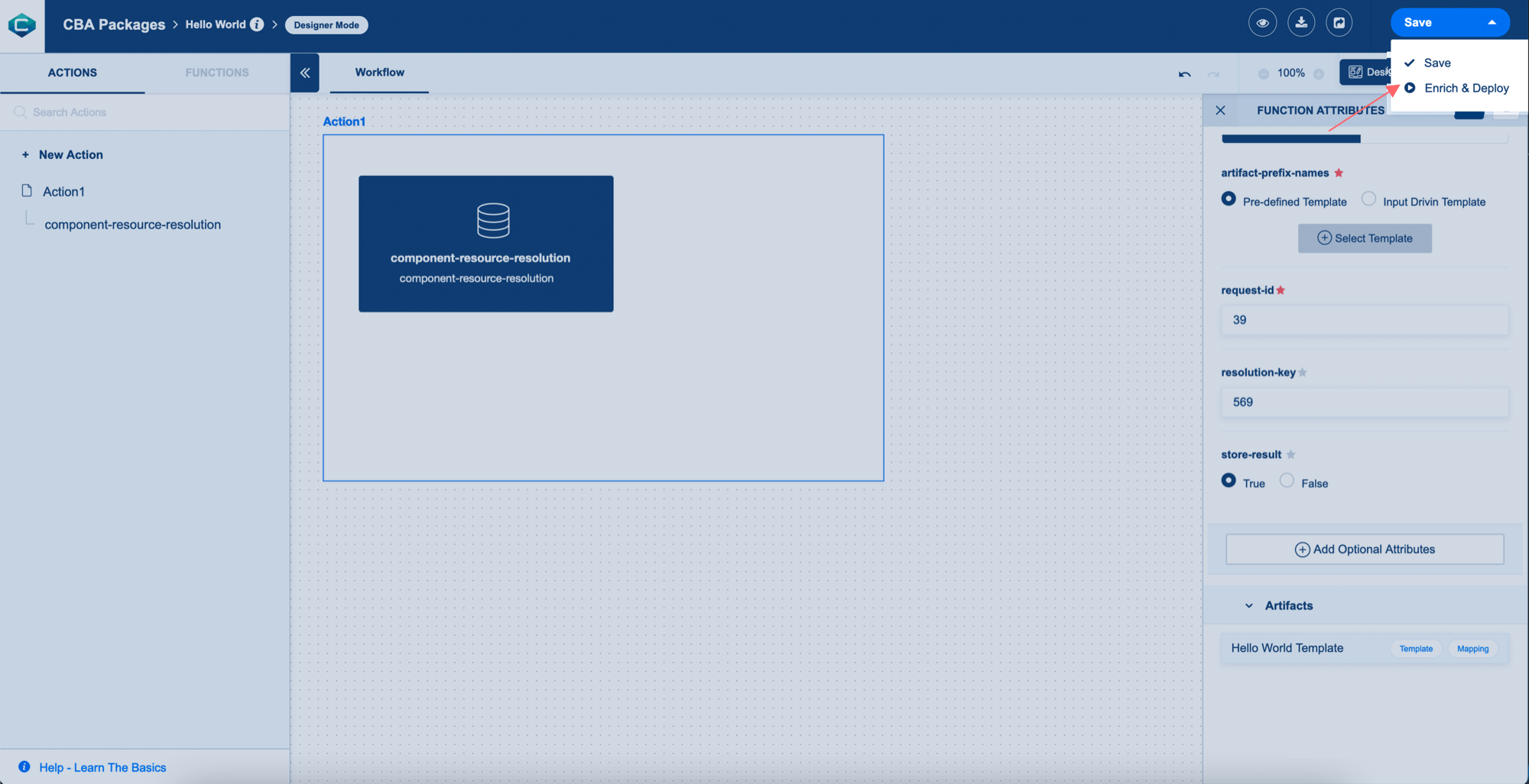
From the page header and inside the Save menu, click on the Save button to save all the changes.
Enrich And Deploy The Package
From the page header and inside the Save menu, click on the Enrich & Deploy button.
Once the process is done, a confirmation message will appear.
Test The package With CDS REST API
To test the CDS hello_world package we created, we can use the REST API shown below to run the resource resolution workflow in the hello_wold package, which will resolve the value of the "image_name" resource from the REST Call input, and will send it back to the user in the form of "Hello, $image_name!".
curl --location --request POST 'http://cds-blueprint-processor:8080/api/v1/execution-service/process'\
--header 'Content-Type: application/json;charset=UTF-8'\
--header 'Accept: application/json;charset=UTF-8,application/json'\
--header 'Authorization: BasicY2NzZGthcHBzOmNjc2RrYXBwcw=='\
--data-raw '{
"actionIdentifiers": {
"mode": "sync",
"blueprintName": "hello_world",
"blueprintVersion": "1.0.0",
"actionName": "Action1"
},
"payload": {
"Action1-request": {
"Action1-properties": {
"image_name": "Sarah Abouzainah"
}
}
},
"commonHeader": {
"subRequestId": "143748f9-3cd5-4910-81c9-a4601ff2ea58",
"requestId": "e5eb1f1e-3386-435d-b290-d49d8af8db4c",
"originatorId": "SDNC_DG"
}
}'
200 OK
{
"correlationUUID": null,
"commonHeader": {
"timestamp": "2020-12-13T11:43:10.993Z",
"originatorId": "SDNC_DG",
"requestId": "e5eb1f1e-3386-435d-b290-d49d8af8db4c",
"subRequestId": "143748f9-3cd5-4910-81c9-a4601ff2ea58",
"flags": null
},
"actionIdentifiers": {
"blueprintName": "hello_world",
"blueprintVersion": "1.0.0",
"actionName": "Action1",
"mode": "sync"
},
"status": {
"code": 200,
"eventType": "EVENT_COMPONENT_EXECUTED",
"timestamp": "2020-12-13T11:43:11.028Z",
"errorMessage": null,
"message": "success"
},
"payload": {
"Action1-response": {
"hello-world-output": {
"hello_world_template": "Hello, Sarah Abouzainah!"
}
}
}
}
Screenshot from POSTMAN showing how to run the hello_world package, and the CDS Response:
Next: How to create a “Hello World” Package with CDS Designer UI? The Script Executor Type