Overview
App to show networks in a graphical view with basic functions.
GUI
Map and information example
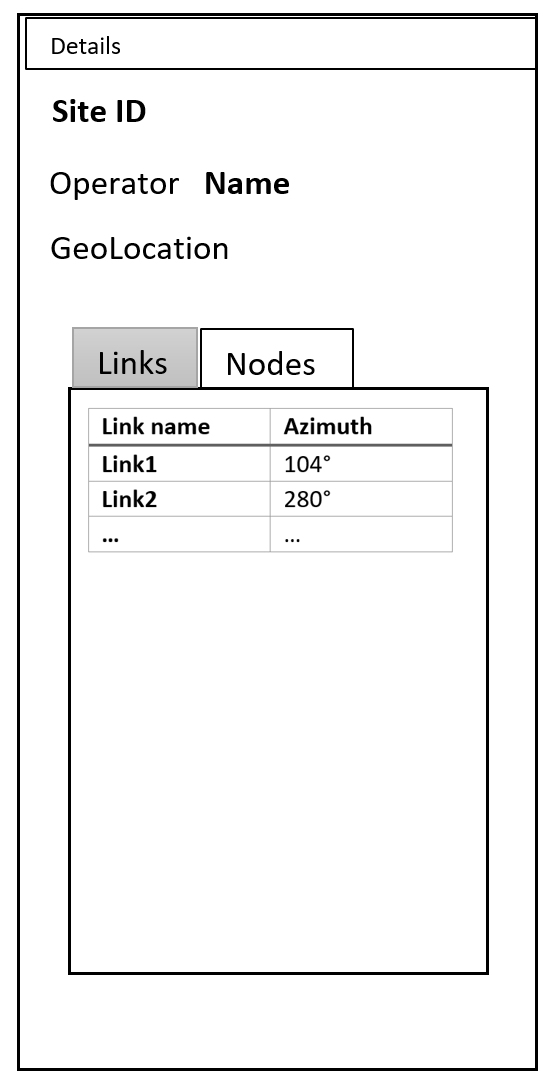
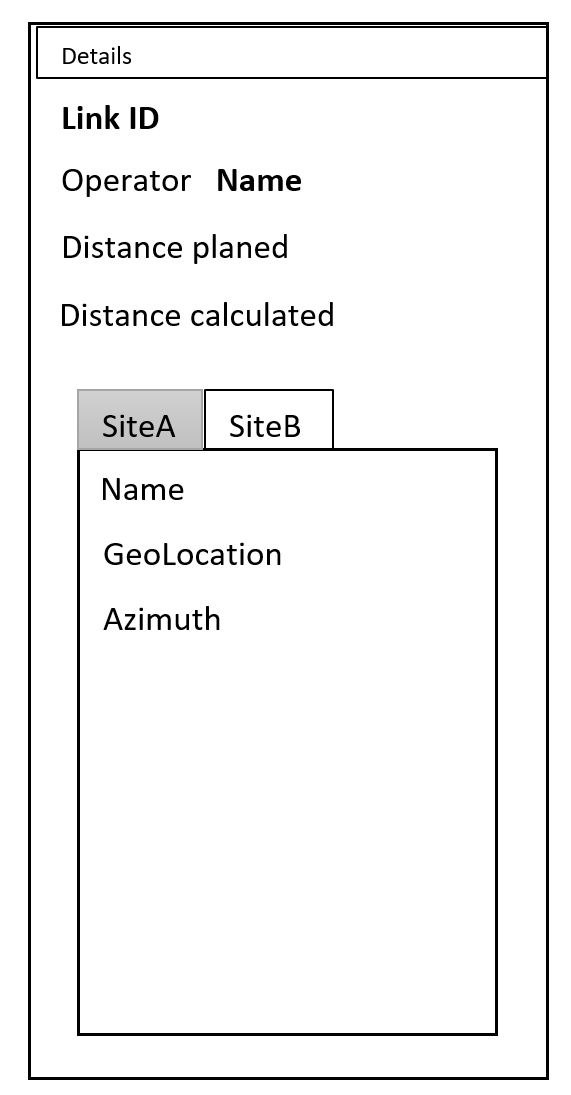
Information (detail) example
To show the details of a given site or link, the right-hand information panel should be used.
As links and sites contain different data, two separate panels are shown below.
If the site details are shown, the user should be able to click on one of the available links (e.g. Link1) in the table, which should open Link1 in the details panel and highlight said link on the map.
It should be possible to navigate back in the details panel. (If Link1 was opened via the details panel, the user should be able to navigate back to the site)
Architecture
Roadmap
Version 1 Study and conceptual approach (Guilin)
Implementation
- General
- Prototyp for study and presentation purpose
- Use public available (License conditions) server like Openstreetmap -> request Ok for presentations and this study purpose
- Browser app
- Map visualization of database topology information for a "planner"
- Map projection: WGS84-Format and marcator
- Interface and first release abstract map provider
- Scaling/Performance
- Zoom function (World .. till 50 meters) See http://webhelp.esri.com/arcgisserver/9.3/java/index.htm#designing_overlay_gm_mve.htm
- Handling of 50000+ map elements
- show up to 1000 in one zoom level
- Investigate and proof of concept of map-framework for browser implementation on top of ONAP/React/Typescript App Framework
- List: MapBox, OpenLayer, Favorit MapBox. Both BSD .. to investigate license conditions for bundling with MapApp
- For desktop screens size, not mobile
- Interface for value add extension (Makro function, Gui cut through to other application)
- Topology-API
- Technology independent. Path could be Optical, Ethernet, Microwave
- REST Interface
- API Part 1: Network Model (ODLUX NetworkApp Model)
- Site containing devices
- Device with ports
- Link, Connections between ports of different devices (Not a Cable)
- Path via multiple links
- API Part 2: GeoJSON to present NetworkModel elements
- GeoJSON
- Elements: Site, SiteLink, Path
- Tile-API
- REST Interface
- Define in OpenAPI_Specification
- Approach should be generic, starting with OpenStreetmap data
- Server side
- Topology server
- Providing Topology-API
- Uses internal "test-model"
- Imports network data
- Provided as docker image
- Tile server
- Rendering an providing tiles
- Based on openstreetmap base data
- Providing Tile-API
- Provided as docker image
- ONAP ODLUX based WEBServer
- model provider
- Provider1: for integration test purpose
- Provider2: for demo purpose
- contains all elements: sites, links, devices
- less than 100 objects
- model defined in text file format, like JSON or CSV
- one time import during startup
- Topology server
Integration test
- Test data with up to 30000 sites using all elements of Topology-API
- Test cases for IT acceptance
- Startup of GUI
- After click on site the related info are presented in information view
- Clicking on device in the information view will show link and path in the grapical view
- Zoom in and out
- Verify Help page content
Assumed schedule
- M06/2020
- EPIC available
- Implementation start
- 08-09/2020
- Start of Integration test
- 11-12/2020
- Available data
Version 2 (> Guilin)
Points to cover
- Consider results of study phasis
- Satellite map provider,
- Other map providers
- Own map data providing server